A puzzlescript file is divided into the following sections.
Here's where you hook up sounds to in-game actions.
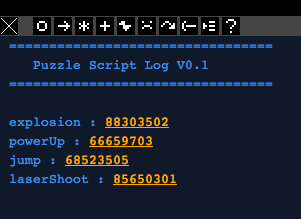
There are sound buttons above the console, that produce sound seeds that you can use in this section. Each time you click on a button, you get a new randomly generated sound within a category, like "explosion sound" or "bird tweet sound". Keep trying -- sooner or later you'll get one you like.

These numbers are saved representations of the sounds, and you use them in the sound sections. You can click on the links in the console window to hear the sound.
A sound section could look like the following:
SOUNDS
======
Player Move Up 142315
Player Move Down 142313
Player Move Right 142311
Crate Move 412312
Player CantMove Up 41234
Crate CantMove 41234
Crate Create 41234123
CloseMessage 1241234
Sfx0 213424
Sfx3 213424
Player Move Up 142315:12
Player Move Down 142313:6
Endgame 123413:20
The sound volume is a scale of tenths, so that a volume of 6 is 60% and 20 is 200% of default. You can use any integer value between 1 and 39 included.
Note that increasing the volume of a sound can add distortion to it, and conversely, decreasing the volume of a sound can make it sound smoother. The reason is that the volume setting directly multiplies the soundwave's amplitude before it is capped to 1, and this capping causes distortion.
The Sounds section also lets an object have an animation instead of or as well as a sound. Use it like this.
player move up afx:slide
player cantmove up afx:slide
player move left afx:zoom
player cantmove left afx:zoom
m lclick afx:turn
w lclick afx:fade
b create afx:turn
b destroy afx:turn
y create afx:fade:scale
y destroy afx:fade:
player lclick 32169907 afx:turn=.25,0 // anticlockwise 90
player rclick 32169907 afx:turn=-.25,0 // clockwise 90
All animations start with afx and have one or more parameters separated by :. Each parameter may have an argument separated by =. The animations and their parameters are as follows.
An argument of n,m... is a comma-separated list of values that define the animation, how the value changes over time. Default values are defined in a table in the source code and will be documented here once stable. Meanwhile feel free to experiment.
All animations take place in a single period of time, set by in the prelude by animate_interval. Multiple animations may be applied to an object. The default is 0.25 sec. Note that if you enable tweening by setting tween_length, animation is disabled.
animate_interval 0.4 // set animations to run in 0.4 secs
// tween_length = 0.4 // tweening must not be set